Pertemuan 3: Tag Dasar HTML
| Site: | LMS-SPADA INDONESIA |
| Course: | DESAIN WEB |
| Book: | Pertemuan 3: Tag Dasar HTML |
| Printed by: | Guest user |
| Date: | Tuesday, 19 November 2024, 6:48 AM |
Description
Para mahasiswa, bagaimana koding Hello World yang Anda buat tadi? Berhasil bukan? Nah, sekarang mari kita simak materi-materi yang terkait dengan proses koding HTML berikut. Selamat Belajar.
1. Pengertian Tag
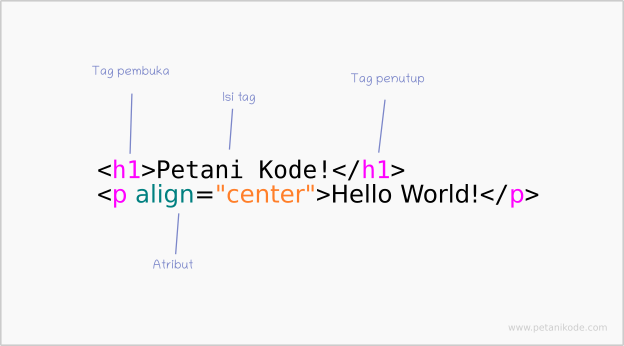
Tag adalah sebauh penanda awalan dan akhiran dari sebuah elemen di HTML. Tag dibuat dengan kurung siku (<...>), lalu di dalamnya berisi nama tag dan kadang juga ditambahkan dengan atribut.
Contoh: <p>, <a>, <body>, <head>, dan sebagainya.
Tag selalu ditulis berpasangan. Ada tag pembuka dan ada tag penutupnya. Namun, ada juga beberapa tag yang tidak memiliki pasangan penutup. Tag penutup ditulis dengan menambahkan garis miring (/) di depan nama tag.

2. Aturan Dasar Penulisan Tag
Berikut ini beberapa saran yang perlu diikuti agar bisa menulis tag dengan benar:
1. Tag-tag wajib
Ada beberapa tag yang wajib ada di HTML. Tag ini harus kamu tulis.. kalau tidak, bisa jadi kode HTML-mu akan error menurut validator W3C.
Berikut ini daftar tag yang wajib ada di HTML:
<!DOCTYPE html>— untuk deklarasi type dokumen;<html>— tag utama dalam HTML;<head>— untuk bagian kepala dari dokumen;<title>— untuk judul web;<body>— untuk bagian body dari dokumen.
2. Gunakan Huruf Kecil
Hindari menggunakan huruf besar dalam menuliskan naama tag dan sebaiknya gunakan huruf kecil saja.
Huruf kecil lebih gampang diketik dan juga akan membuat kode HTML terlihat lebih bersih dan rapi.
3. Pastikan Menutup Tag dengan Benar
Tag HTML nantinya akan ditulis bertumpuk-tumpuk. Artinya, di dalam tag ada tag lagi. Kadang kita sering salah dalam menutup tag yang bertumpuk ini. Akibatnya, kode HTML kita tidak valid. Untuk lebih jelasnya, perhatikan contoh berikut.

Pada contoh tersebut, tag <i> ditutup terakhir, karena ia yang ditulis pertama. Lalu tag </u> ditutup pertama kali karena ia berada di dalam tag <b> dan <i>.
3. Element
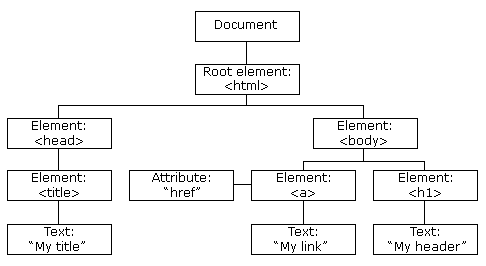
Elemen dalam HTML adalah sebuah komponen yang menyusun dokumen HTML. Elemen kadang juga disebut sebagai node, karena ia merupakan salah satu jenis node yang menyusun dokumen HTML dalam diagram HTML tree. Perhatikan diagram berikut.

Pada diagram tersebut, terdapat tiga macam node.. yakni: Node elemen, Node atribut, dan Node teks.
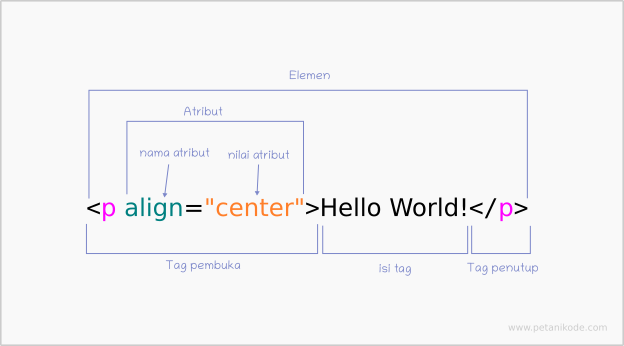
Elemen dibentuk dari tag pembuka, isi tag, dan tag penutup. Kadang juga ditambahkan beberapa atribut. Perhatikan gambar berikut.

<p> dengan atribut align="center" dan memiliki isi berupa teks, yakni Hello World!.