** SELAMAT DATANG **

Assalamu'alaikum Wr..Wb..
Selamat datang rekan-rekan mahasiswa yang saya banggakan..selamat datang di perkuliahan Desain Web untuk mahasiswa Program Studi Pendidikan Matematika yang dilakukan secara Daring. Semoga kita semua senantiasa dalam lindungan Allah SWT, senantiasa diberi kesehatan, sehingga selalu diberikan kelancaran dalam menjalankan segala aktivitas, dan senantiasa menjadi motor bagi kemajuan dan perubahan di negeri kita tercinta ini..
Matakuliah ini ditujukan kepada mahasiswa jenjang sarjana yang sedang mengambil matakuliah Desain Web bagi mahasiswa Program Studi Pendidikan Matematika. Mengingat skill pengembangan media-media berbasis web sekarang ini begitu krusial, Matakuliah ini akan membimbing kalian agar mampu mengembangkan media media edukasi berbasis web, sehingga kemampuan tersebut dapat mendukung kompetensi profesional sebagai seorang guru matematika di era revolusi industri 4.0 ini.
Akhirnya saya ucapkan selamat belajar, jangan pernah lelah untuk belajar, tetap semangat, semoga ilmu yang dipelajari membawa manfaat..aamiin..sekian
Wassalamu'alaikum Wr.Wb
DESKRIPSI MATAKULIAH
Mengapa Kita Perlu Belajar Desain Web..?? Video berikut sedikit memberikan gambaran
Pendidikan ke depan pun juga akan memanfaatkan Web dalam kegiatan pembelajarannya..saksikan video berikut !!
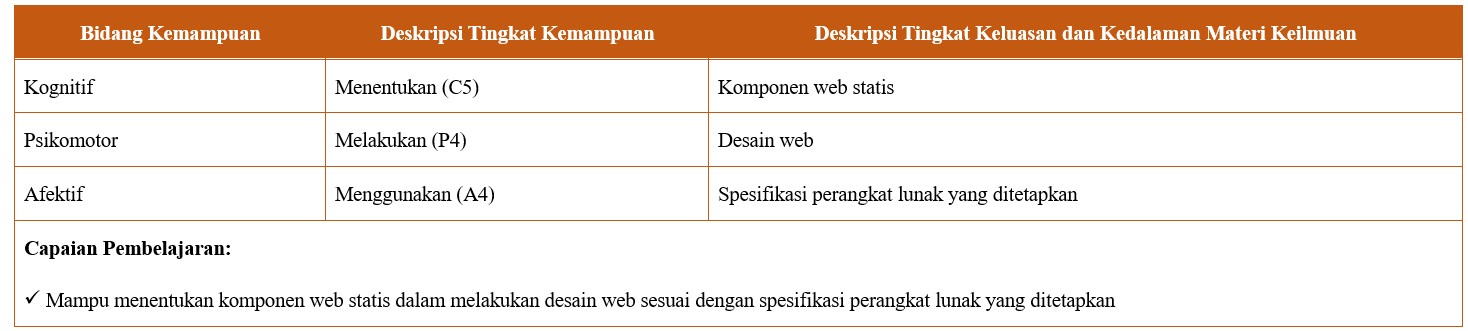
Kemampuan dan pengetahuan tentang mendesain sebuah web untuk kerperluan pembelajaran saat ini memegang peran yang sangta penting. Hampir setiap hari saat ini siswa hidup dengan perangkat pintar dan akses internet, sehingga guru perlu mengembangkan media yang menarik dan mudah diakses oleh siswa yaitu melalui media berbasis web. Matakuliah Desain Web ini memiliki Capaian Pembelajaran (CP) sebagai berikut:

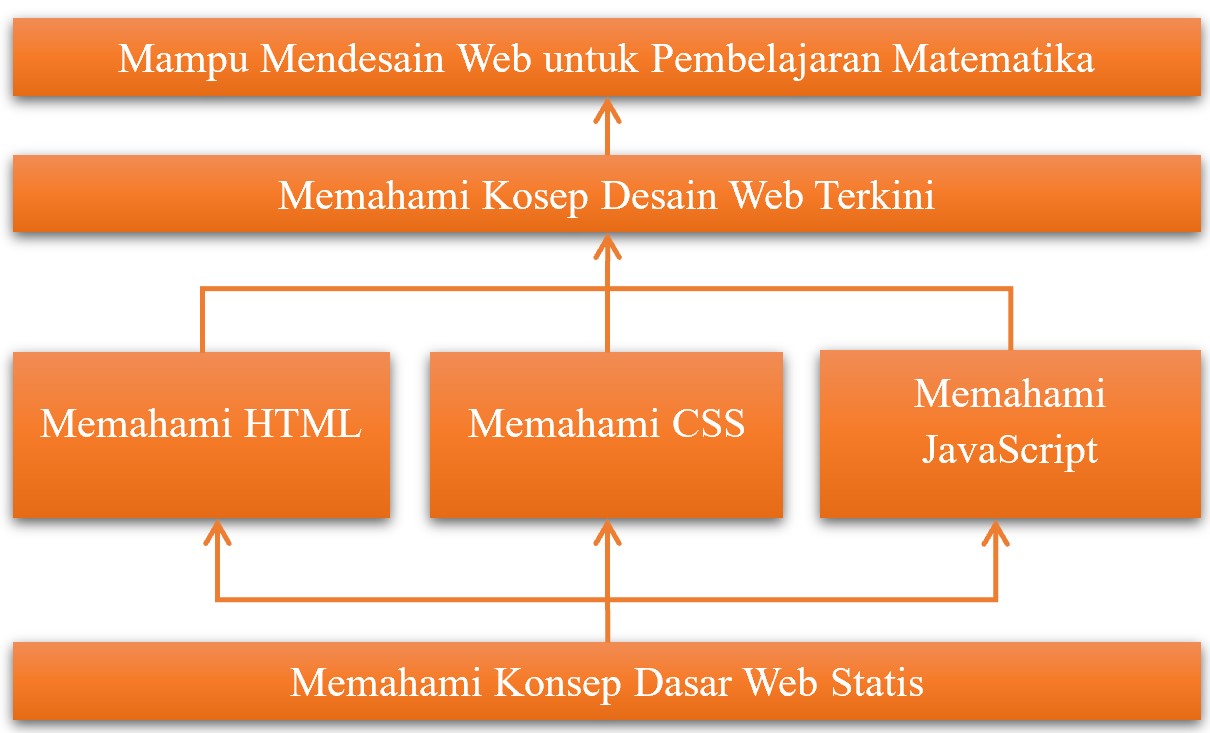
Sementara itu Peta Kompetensi matakuliah ini disajikan sebagai berikut:

Dalam matakuliah ini akan dibahas beberapa hal yaitu :
- Memahami konsep web statis dan elemen dasar HTML
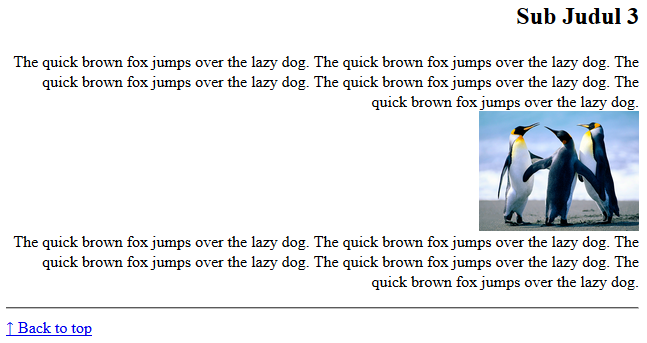
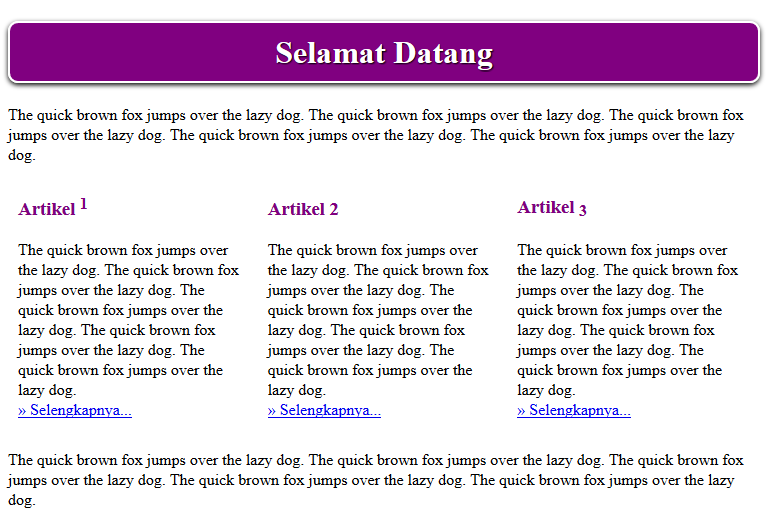
- Mendesain artikel dalam HTML
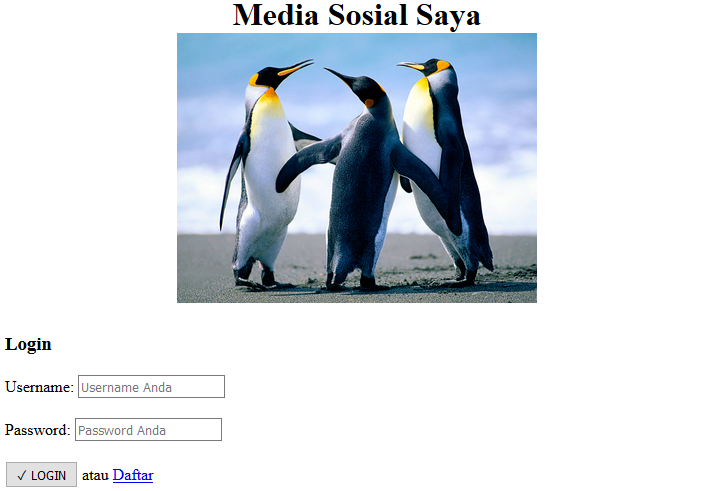
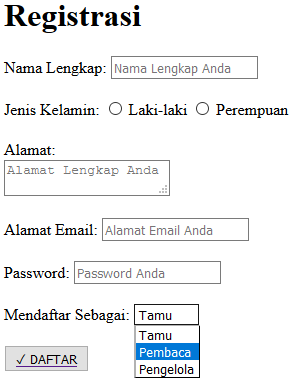
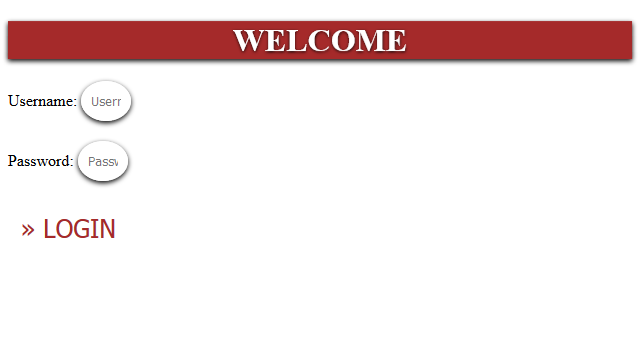
- Mendesain form
dalam HTML
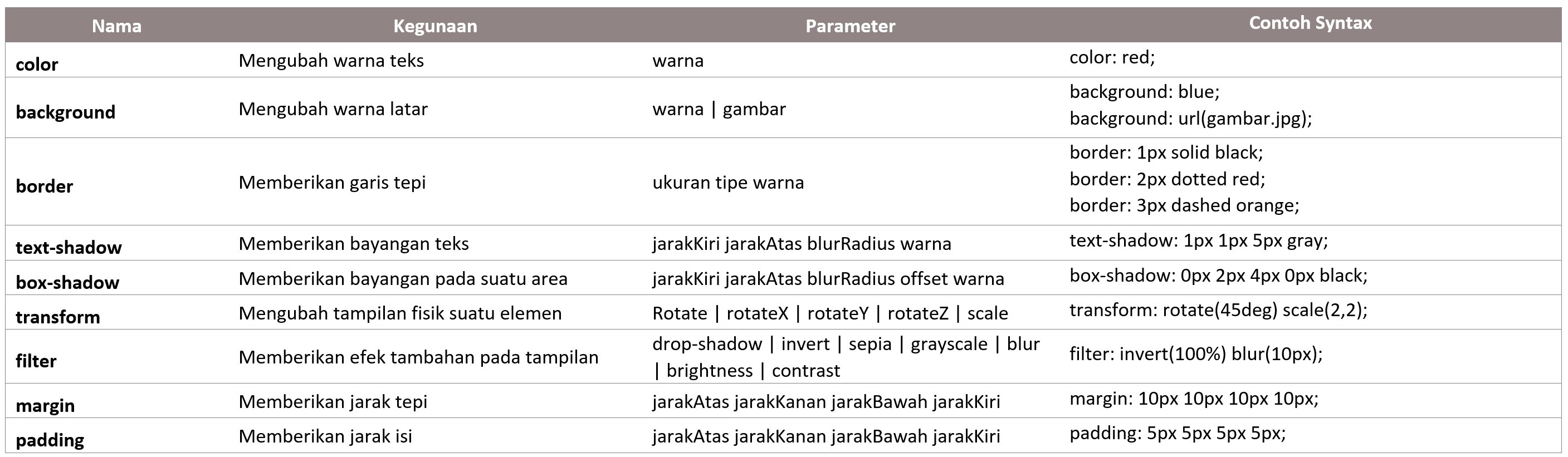
- Menggunakan CSS dalam tag HTML
- Menggunakan CSS dalam class HTML
- Menggunakan animasi dan transisi CSS pada HTML
- Menggunakan CSS dalam responsive HTML
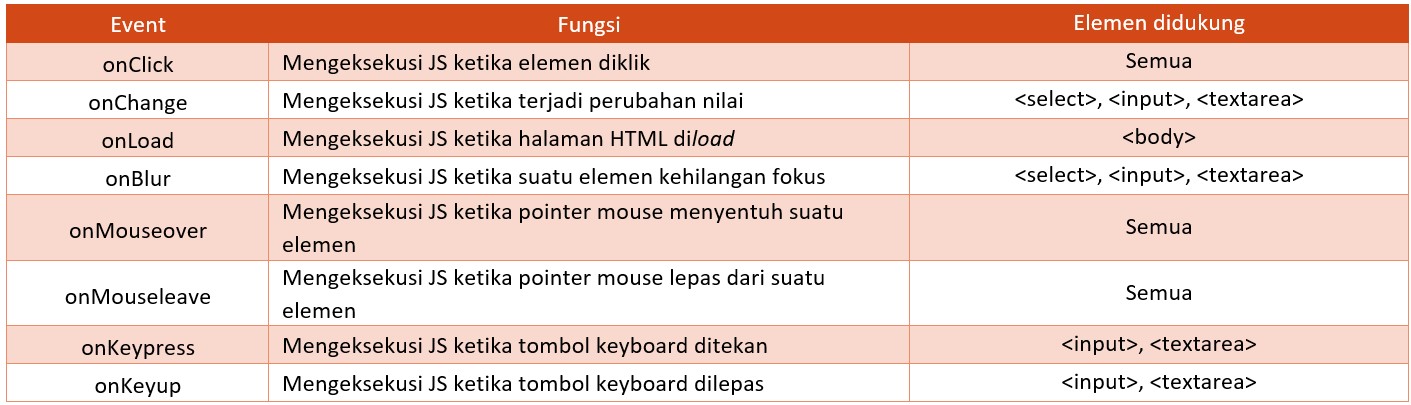
- Menggunakan JavaScript untuk pemrosesan form
- Menggunakan JavaScript untuk pemrosesan konten
- Pengembangan web untuk pembelajaran matematika
- Memahami konsep web statis dan elemen dasar HTML
PROSEDUR PELAKSANAAN PERKULIAHAN
Mahasiswa yang mengikuti Perkuliahan Daring ini, membutuhkan waktu antara 4 - 6 bulan untuk menyelesaikan seluruh materi, tugas, sampai dengan evaluasi akhir. Adapun prosedur untuk menempuh matakuliah ini adalah sebagai berikut :

- Mahasiswa diwajibkan untuk membaca seluruh materi perkuliahan yang telah disajikan per bab atau topik, wajib mengerjakan setiap tugas yang diberikan pada setiap sesi, dilanjutkan dengan aktif berdiskusi pada forum yang telah disediakan
- Setiap dua topik selesai, mahasiswa diwajibkan untuk mengerjakan tugas formatif dan wajib dikumpulkan tidak lebih dari satu bulan
- Setelah mahasiswa memahami setengah dari keseluruhan topik yang disajikan, maka mahasiswa dapat mengikuti Ujian Tengah Smester (UTS)
- Semua aktivitas yang dilakukan mahasiswa terkait perkuliahan ini harus terekam di LMS http://elearning.stkippgritulungagung.ac.id dan akan menjadi bagian dari penilaian akhir matakuliah ini
METODE EVALUASI
Capaian Pembelajaran mahasiswa Perkuliahan Daring, diharuskan sama dengan mahasiswa yang menempuh perkuliahan secara tatap muka. Hal ini memberikan konsekuensi bahwa aspek penilaian perkuliahan daring haruslah multi dimensi dan berjalan dengan lebih ketat. Indikator yang digunakan meliputi :
- Keaktifan mengikuti forum diskusi
- Frekuensi dan keteraturan dalam mengakses berbagai sumber belajar yang disajikan dalam LMS yan digunakan
- Kuantitas / frekuensi dalam mengikuti sesi pertemuan virtual dengan dosen baik secara sinkronus maupun asinkronus serta kualitas interaksinya
- Ketepatan waktu dalam pengumpulan tugas serta kualitas hasil tugas yang dikumpulkan
- Partisipasi aktif pengerjaan soal-soal latihan yang diberikan
- Hasil UTS dan UAS
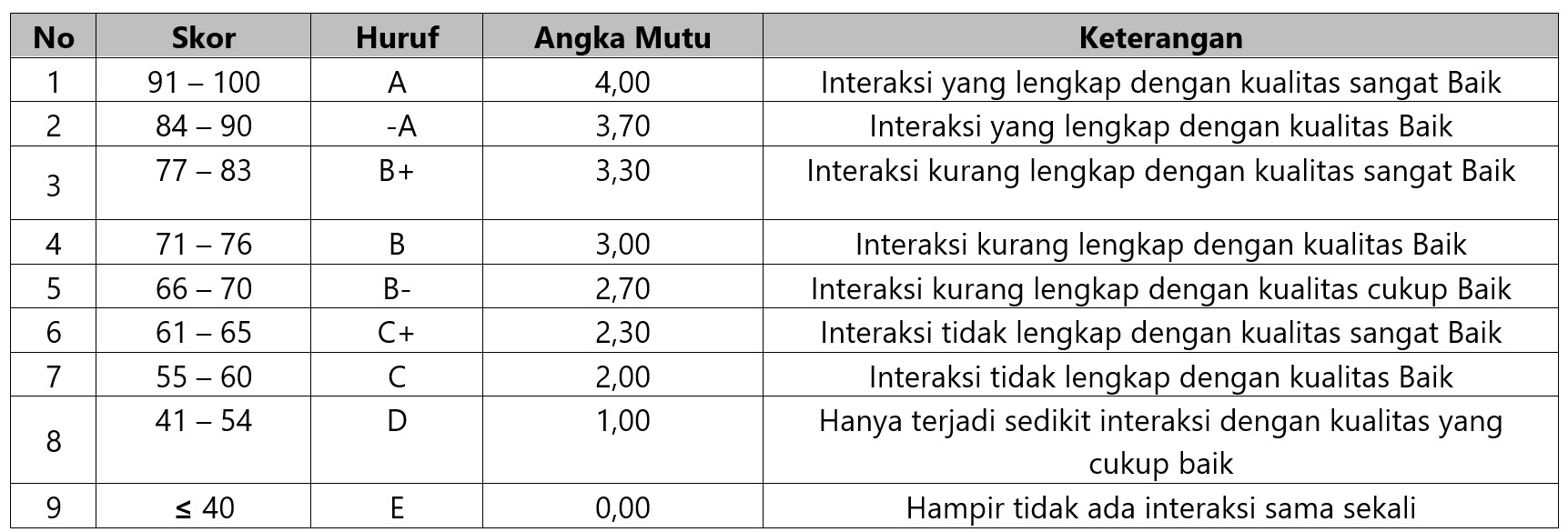
Perlu diperhatikan bahwa semua indikator yang digunakan dalam penilaian tersebut memiliki bobot yang hampir sama karena sifatnya yang holistik. Adapun nilai dari penilaian matakuliah ini ditentukan sebagai berikut :

INFORMASI DOSEN PENGAMPU
Nama : Dr. Tomi Listiawan, S.Si.,M.Pd.,MCE. NIDN : 0722048503 TTL : Tulungagung, 22 April 1985 Agama : Islam Alamat Kantor : Jln. Mayor Sujadi Timur No.7 Tulungagung 66221 Alamat Rumah : RT 2 RW 1 Ds. Banjarejo Kec Rejotangan Kab Tulungagung HP : 085736795370 Email : tomi@stkippgritulungagung.ac.id Download file berikut untuk mengakses RPS yang menyajikan rencana topik-topik perkuliahan selama satu semester