Membuat List di HTML
Elemen List di HTML
HTML sudah menyediakan elemen untuk membuat list. Ada tiga macam jenis list yang bisa dibuat di HTML:
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- dan Descriptiona List adalah list yang berisi definisi.
Mari kita bahas satu-per-satu…
1. Ordered List di HTML
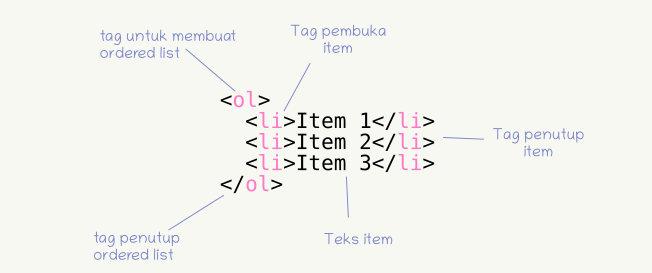
Ordered list dibuat dengan tag <ol>. Lalu di dalamnya diisi dengan item-item yang akan dimasukkan ke dalam list. Item dibuat dengan tag <li> (list item).

Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Ordered List</title>
</head>
<body>
<h1>Buah Favoritku:</h1>
<ol>
<li>Jeruk</li>
<li>Durian</li>
<li>Pisang</li>
<li>Pepaya</li>
<li>Mangga</li>
</ol>
</body>
</html>
Hasilnya:

List diatas diurutkan berdasarkan angka dari 1, 2, 3, sampai 5.
Lalu bagaimana kalau kita ingin menggunakan huruf seperti a, b, c atau angka romawi seperti I, II, III?
Mudah saja .....
Untuk membuat yang seperti itu, kita bisa menggunakan atribut type pada tag ol dan berikut ini nilai yang bisa diberikan:
auntuk alfabeta,b,c, dan seterusnya;Auntuk alfabetA,B,C, dan seterusnya;iuntuk angka romwarii,ii,iii, dan seterusnya;Iuntuk angka romwariI,II,III, dan seterusnya.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Ordered List dengan Atribut Type</title>
</head>
<body>
<h3>List dengan type alfabet</h3>
<ol type='a'>
<li>Tutorial List di HTML</li>
<li>Tutorial Link di HTML</li>
<li>Tutorial Tabel di HTML</li>
</ol>
<h3>List dengan type alfabet kapital (huruf besar)</h3>
<ol type='A'>
<li>Tutorial List di HTML</li>
<li>Tutorial Link di HTML</li>
<li>Tutorial Tabel di HTML</li>
</ol>
<h3>List dengan type romawi</h3>
<ol type='i'>
<li>Tutorial List di HTML</li>
<li>Tutorial Link di HTML</li>
<li>Tutorial Tabel di HTML</li>
</ol>
<h3>List dengan type romawi kapital</h3>
<ol type='I'>
<li>Tutorial List di HTML</li>
<li>Tutorial Link di HTML</li>
<li>Tutorial Tabel di HTML</li>
</ol>
</body>
</html>
Hasilnya:

2.Unordered List di HTML
Unordered list adalah list yang tak terurut yang menggunakan simbol-simbol pada item-nya. Unordered list dibuat dengan tag <ul> dan untuk item-nya dibuat juga dengan tag <li>.

Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Unordered List</title>
</head>
<body>
<h1>Bahasa Pemrograman untuk dipelajari:</h1>
<ul>
<li>Javascript</li>
<li>PHP</li>
<li>Java</li>
<li>Python</li>
<li>Kotlin</li>
</ul>
</body>
</html>
Hasilnya:

Secara default simbol yang digunakan oleh unordered list adalah lingkaran kecil (disc). Kita juga bisa menggantinya dengan atribut type.
Berikut ini nilai yang bisa diberikan untuk atribut type:
squareuntuk simbol persegi;disc(default) untuk simbol lingkaran disc;nonetidak memakai simbol;circleuntuk simbol lingkaran;
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Unordered List</title>
</head>
<body>
<h1>Bahasa Pemrograman untuk dipelajari:</h1>
<ul type="square">
<li>Javascript</li>
<li>PHP</li>
<li>Java</li>
<li>Python</li>
<li>Kotlin</li>
</ul>
<h1>Framework untuk dipelajari:</h1>
<ul type="circle">
<li>Vuejs</li>
<li>Svelte</li>
<li>Reactjs</li>
</ul>
<h1>Tools untuk dipelajari:</h1>
<ul type="none">
<li>Gulp</li>
<li>NPM</li>
<li>Js Lint</li>
</ul>
<h1>Pelajari juga:</h1>
<ul type="disc">
<li>JSON</li>
<li>XML</li>
<li>Markdown</li>
</ul>
</body>
</html>
Hasilnya:

Selain menggunakan type, kita juga bisa menggunakan gambar.
Ini dilakukan dengan style CSS.
Contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Unordered List</title>
</head>
<body>
<h1>Bahasa Pemrograman untuk dipelajari:</h1>
<ul style="list-style-image: url(https://assets.ubuntu.com/sites/ubuntu/latest/u/img/favicon.ico)">
<li>Javascript</li>
<li>PHP</li>
<li>Java</li>
<li>Python</li>
<li>Kotlin</li>
</ul>
</body>
</html>
Hasilnya:

3. Description List di HTML
Description List adalah list yang berisi deskripsi atau penjelasan dari sesuatu.
Ada tiga tag yang digunakan untuk membuat description list:
<dl>(description list) tag untuk memulai description list;<dt>(description term) tag untuk membuat kata yang akan dideskripsikan;<dd>(description description) tag untuk membuat penjelasan dari kata.
Format penulisannya seperti ini:

Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat Description List</title>
</head>
<body>
<h1>Daftar istilah:</h1>
<dl>
<dt>Kopi</dt>
<dd>Sebuah minuman berwarna hitam. Menurut pendapat lain kopi adalah air yang dimasak sampai gosong.</dd>
<dt>Kopi Black Magic</dt>
<dd>Kopi hitam atau kopi tradisional yang dibuat dengan mantra-mantra.</dd>
<dt>White Coffee</dt>
<dd>Kopi berwarna putih, kandungan kafeinnya sedikit.</dd>
<dt>Kopi++</dt>
<dd>Kopi ini mampu meningkatkan imajinasi 99 kali lipat.</dd>
</dl>
</body>
</html>
Hasilnya:

List di dalam List (Nested List)
List juga dapat dibuat di dalam list, misalkan kita ingin menggabungkan ordered list dengan unordered list.
Caranya, list yang di dalam ditulis di dalam tag <li>.
Contoh:
<!DOCTYPE html>
<html lang='en'>
<head>
<title>List di dalam List</title>
</head>
<body>
<h1>Distro Linux dan Keluarganya</h1>
<ol>
<li>Debian
<ul>
<li>Ubuntu</li>
<li>Mint</li>
<li>elementaryOS</li>
</ul>
</li>
<li>RedHat
<ul>
<li>Fedora</li>
</ul>
</li>
<li>Slackware</li>
</ol>
</body>
</html>
Hasilnya:
