Topic outline
Pengantar Media Grafis
Salah satu kompetensi yang harus anda miliki sebagai mahasiswa Teknologi Pendidikan untuk jenjang S1 adalah dapat memproduksi media. Salah satunya adalah media grafis. Sudahkah anda mempunyai gambaran tentang apa yang dimaksud dengan media grafis? Bagaimana sejarahnya? Bagaimana karakteristiknya? Lalu apa saja yang harus anda persiapkan untuk dapat mengembangkan media grafis yang dapat digunakan untuk menyampaikan pesan pendidikan maupun pembelajaran? Nah pada bab ini akan dibahas mengenai definisi, karakteristik hingga klasifikasi media grafis yang dapat digunakan untuk menyampaiakan pesan pendidikan dan pembelajaran.
Media Grafis dalam Pembelajaran dan Pendidikan
Sering kita menjumpai anak-anak TK belajar mengenal jenis-jenis binatang melalui gambar dan foto yang ditunjukkan oleh gurunya. Dalam kelas tingkat sekolah dasar kita juga menjumpai guru memajang poster yang berisi ajakan bagi siswa untuk selalu mencuci tangan guna mencegah penularan virus flu yang sedang mewabah. Di tingkat SMP siswa belajar tentang proses fotosintesis melalui wallchart yang dipajang di dinding kelas. Di perpustakaan seorang pustakawan menggunakan OHT untuk menunjukkan denah perpustakaan bagi siswa baru. Di lokasi lain beberapa mahasiswa mengambil gambar/ memotret berbagai aktivitas pekerjaan di keramaian kota untuk dijadikan bahan diskusi kelas keesokan harinya.
Semua aktivitas guru dan siswa tadi menggunakan berbagai jenis media grafis yang akan kita bahas dalam buku ini. Dengan menggunakan visual anda akan menemukan cara membantu siswa untuk memahami ide yang kompleks.
Media grafis termasuk ke dalam media visual. Visual dapat menjelaskan atau menterjemahkan ide yang abstrak menjadi bentuk yang lebih realistis sehingga dapat membantu siswa untuk mudah memahaminya. Guru dapat menggunakan media grafis untuk berbagai keperluan dalam proses pembelajaran semisal untuk simulasi, bercerita, menulis cerita, puisi maupun untuk tes dan evaluasi.
Media grafis (printed media = media yang dicetak/di print) memiliki kelebihan yaitu tergolong mudah dan murah jika dibandingkan dengan beberapa jenis media lainnya seperti CAI ataupun program video pembelajaran yang didalamnya juga mengandung unsur audio-visual. Kedua bahwa media grafis dapat digunakan untuk semua tingkatan peserta didik mulai dari yang masih usia dini hingga mahasiswa serta dapat digunakan dalam berbagai disiplin ilmu pengetahuan.Definisi Media Grafis
Jika dilihat dari arti katanya media adalah sarana untuk menyampaikan informasi atau pesan dari sumber kepada penerima. Sedangkan grafis adalah suatu bentuk komunikasi visual yang menggunakan teks dan gambar untuk menyampaikan informasi atau pesan. Dengan menggabungkan dua kata tersebut maka media grafis dapat didefinisikan sebagai media untuk menyampaikan pesan atau informasi berupa simbol-simbol visual yang disusun secara estetik dan fungsional. Dengan kata lain media ini mengandalkan kekuatan visual sebagai penyampai pesan pendidikan maupun pembelajaran.
Nilai media grafis terletak pada kemampuan dalam menarik perhatian, minat dalam menyampaikan informasi tertentu secara cepat. Peran utamanya adalah memvisualisasikan fakta-fakta dan gagasan-gagasan dalam bentuk yang ringkas dan padat. Misalnya saja proses metamorphosis kupu-kupu dalam ilmu biologi yang dijelaskan melalui gambar. Dengan kata lain media grafis dapat didefinisikan sebagai media yang mengkombinasikan fakta dan gagasan secara jelas, kuat dan terpadu melalui kombinasi gambar dan teks. Media grafis yang baik hendaknya dapat mengembangkan daya imajinasi atau citra anak didik. Daya imajinasi dapat ditimbulkan dengan menata dan menyusun unsur-unsur visual dalam materi pelajaran.
Sejarah Media Grafis
Jika dilihat dari sejarah peradaban manusia di muka bumi ini sebenarnya simbol visual berupa gambar dan warna lebih dikenal terlebih dahulu dibandingkan dengan tulisan. Sejak jaman prasejarah manusia telah menggunakan gambar sebagai bahasa visual untuk berkomunikasi. Sebagai contoh adalah ditemukannya lukisan gua di Lascaux Prancis yang menggambarkan orang sedang berburu kijang dengan menggunakan anak panah. Lalu ditemukannya tulisan Hieroglyph yang digunakan oleh bangsa Mesir kuno. Hieroglyph merupakan bentuk komunikasi visual yang berupa gambar-gambar yang memiliki arti. Berdasarkan penemuan para arkeolog tersebut menunjukkan bahwa gambar sebagai simbol visual ternyata dikenal manusia terlebih dulu dibandingkan tulisan yang sekarang kita kenal.
Penggunaan gambar sebagai bahasa visual merupakan awal dari berkembangnya disiplin ilmu grafis. Penggunaan grafis sebagai media untuk menyampaikan pesan dalam proses pembelajaran diawali pada sekitar tahun 1960 dimana saat itu terjadi perubahan dari keterbacaan verbal bertambah dengan adanya keterbacaan visual. Awalnya siswa hanya dituntut untuk tidak buta aksara (verbal) yaitu dengan menggalakkan membaca dan menulis. Namun seiring berjalannya waktu muncullah tuntutan agar siswa dapat membaca dan membuat pesan visual dalam proses pembelajaran atau lebih dikenal dengan istilah Visual Litteracy. Menurut Smalldino dalam bukunya yang berjudul Instructional Technology and Media for Learning di kemukakan bahwa istilah literacy pada awalnya hanya digunakan untuk membaca dan menulis informasi verbal. Saat ini istilah visual literacy berarti mempelajari kemampuan untuk menginterpretasi pesan visual secara tepat dan untuk menciptakan pesan-pesan visual secara tepat pula. Nah sejak itulah banyak digunakan simbol-simbol visual yang dituangkan pada berbagai media dalam proses pembelajaran, dan salah satunya dalam bentuk media grafis (printed material).Klasifikasi Media Grafis
Media grafis sangat banyak sekali ragamnya. Hampir di setiap bidang kehidupan kita sering menjumpai media grafis, mulai dari bidang pemerintahan, kesehatan, entertainment hingga pendidikan maupun pembelajaran. Bentuk dan ragamnyapun sangat bervariasi tergantung dari fungsi dan pemanfaatannya sebagai media penyampai pesan.
Adapun istilah-istilah desain grafis yang banyak kita jumpai seperti tipografi, emphasis, layout dan beberapa istilah lainnya berasal dari ilmu desain grafis yang dinamis dan terus mengalami perkembangan di masyarakat. Karena sudah sekian lama mengalami perkembangan dan sudah sangat umum digunakan, bukan tidak mungkin ada beberapa istilah yang mengalami perluasan ataupun perubahan arti. Bahkan di kalangan atau profesi yang berbeda bisa menyebut satu elemen yang sama dengan nama yang berbeda. Dalam bidang advertising sangat banyak sekali ragam dan jenis media grafis sebagai penyampai pesan mulai dari poster, brosur, leaflet hingga billboard. Namun dalam bahasan kali ini lebih difokuskan pada jenis media grafis yang umum digunakan dalam bidang pendidikan maupun pembelajaran.
Brosur
Brosur adalah salah satu jenis media grafis yang memuat informasi/ pesan secara detail tentang suatu hal yang ingin dikomunikasikan. Bentuk brosur sangat bervariasi ada yang berupa lembaran yang dilipat-lipat ataupun lembaran dengan berbagai bentuk namun kebanyakan ukurannya tidak lebih dari kertas ukuran A4. Dengan bentuk yang mungil namun dengan penataan layout yang optimal brosur bisa memuat banyak gambar dan informasi dalam bentuk teks. Itulah karakteristik brosur, meskipun ukurannya lebih kecil dibanding dengan media grafis yang lain namun brosur dapat memuat banyak informasi baik berupa gambar maupun teks. Dalam dunia advertising brosur digunakan untuk menginformasikan tentang produk atau jasa yang dijual dengan cara membagi-bagikannya pada target audien maupun masyarakat umum. Brosur dibagi-bagikan pada target audien dengan harapan agar dibaca secara detail sehingga audien mendapat informasi yang detail pula. Lain dengan media poster ataupun billboard yang mungkin hanya dilihat sepintas lalu oleh target audien karena hanya di pasang pada tempat-tempat tertentu dan tidak dibagikan kepada target audien. Berdasarkan karakteristik brosur tersebut maka dapat juga dimanfaatkan untuk media penyampai pesan pendidikan maupun pembelajaran.

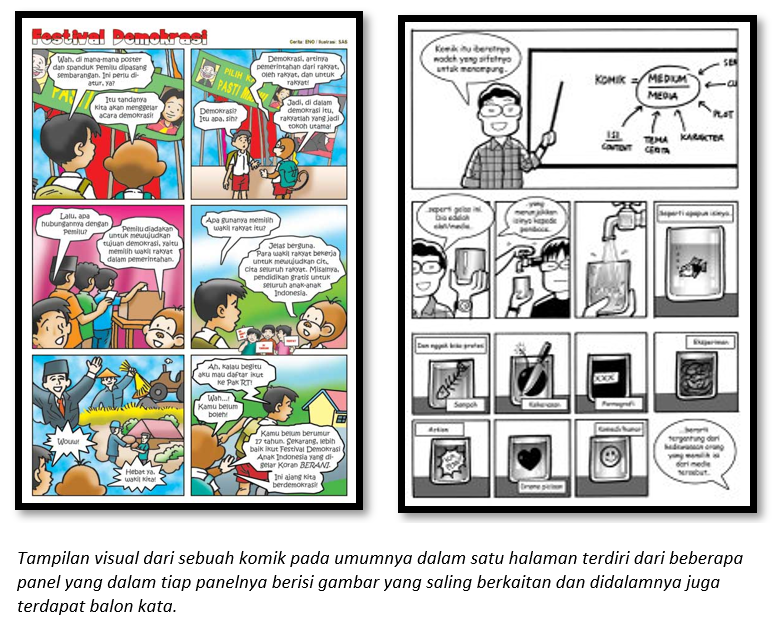
Komik
Komik adalah gambar yang bercerita lengkap dengan balon kata dan panel-panel dalam setiap halamannya. Dalam komik visualisasi gambar lebih dominan dibandingkan tulisan. Jika ceritanya panjang maka jumlah halamannya pun tebal seperti buku, namun ada juga yang hanya satu lembar dan berisi hanya beberapa panel dengan cerita yang singkat, komik dengan ciri tersebut biasanya disebut komik strip. Komik sangat menarik baik bagi anak-anak maupun orang dewasa. Bahkan komik adalah media penyampai pesan yang menarik karena merupakan gambar yang dapat bercerita dan memiliki alur sebagai kekuatannya. Namun ada sebagian opini masyarakat yang menyatakan bahwa komik hanyalah bacaan pinggiran yang tidak bermutu bahkan dapat menimbulkan kecanduan bagi pembacanya. Mungkin anda pernah mengalami masa-masa sekolah dasar dimana dilarang membaca komik karena mengganggu waktu belajar baik di sekolah maupun di rumah. Oleh karena itu tugas andalah sebagai seorang teknolog pendidikan yang harus mengemas conten atau isi dari komik sehingga bermutu dan bahkan dapat digunakan di sekolah-sekolah untuk menyampaikan pesan pembelajaran. Bukankah anak usia sekolah dasar sangat menyukai komik. Berdasarkan fenomena tersebut apabila materi ajar dikemas dalam bentuk komik tidak menutup kemungkinan akan menyebabkan siswa tertarik untuk mempelajarinya.

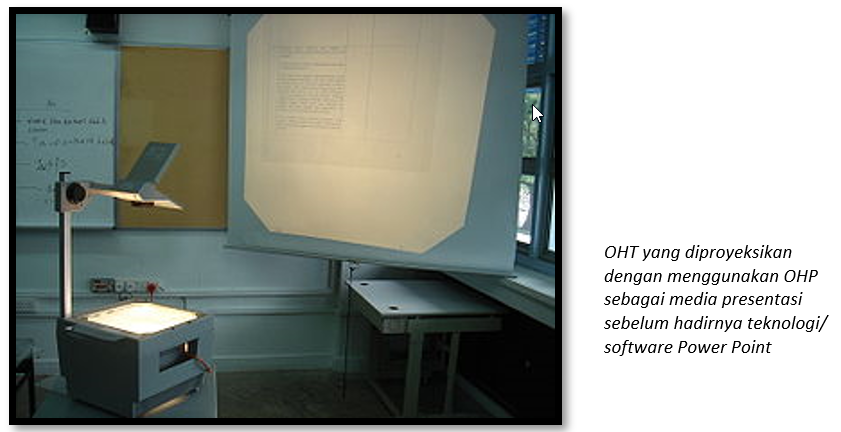
Over Head Transparancies
Over Head Transparancies atau lebih dikenal dengan istilah OHT adalah lembaran transparan yang berisi informasi/ pesan yang diproyeksikan menggunakan alat bantu bernama Over Head Projector atau lebih dikenal dengan OHP. Media ini sering digunakan untuk mempresentasikan materi sebelum hadirnya software PowerPoin dan teknologi LCD sebagai sarana presentasi. Secara teknis media OHT dapat dibuat dengan berbagai cara diantaranya yang sering digunakan adalah dengan cara menulis atau menggambar diatas lembaran transparan baik itu ditulis tangan menggunakan tinta maupun dengan cara fotocopy. Untuk teknik penyajian yang sering kita jumpai adalah single transparansi dimana semua informasi langsung terproyeksikan pada layar, sedangkan penyampaian pesan secara bertahap dapat menggunakan teknik Overlaping, Sliding, atau Masking. Dibawah ini adalah contoh media OHT yang diproyeksikan menggunakan OHP

Poster
Poster adalah media grafis yang mengutamakan kekuatan simbol visual. Poster idealnya mampu mempengaruhi audien dalam menyampaikan pesan berupa ajakan, seruan, anjuran bahkan larangan. Untuk penjelasan lebih detail tentang poster dapat anda baca pada bab 7 (tujuh) dalam buku ini. Gambar poster yang sering kita jumpai adalah seperti contoh dibawah ini
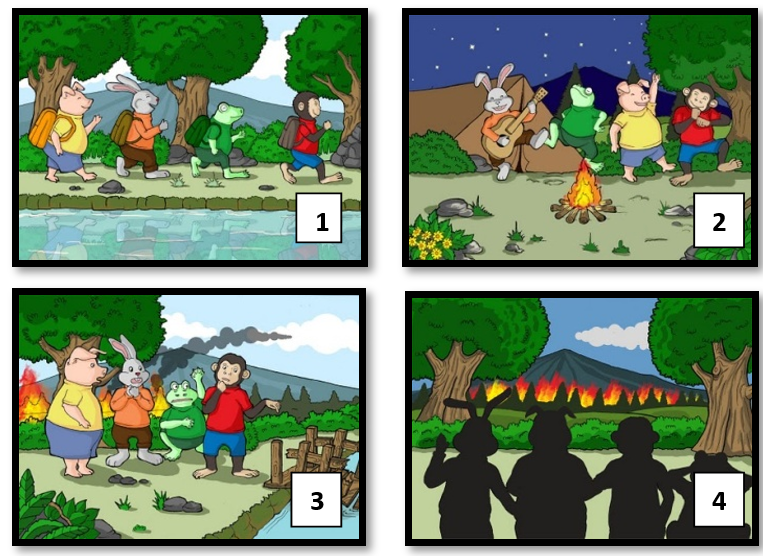
Gambar Seri
Gambar seri adalah sekumpulan gambar pada lembaran-lembaran yang saling berurutan dan saling berkaitan. Gambar seri tidak harus memiliki teks seperti halnya komik. Bisa juga memiliki teks namun tidak dalam bentuk balon kata seperti pada komik. Media ini sesuai untuk pembelajaran usia taman kanak-kanak maupun sekolah dasar. Biasanya untuk meningkatkan kemampuan berbahasa, bercerita, menulis ataupun mengarang. Sering pula kita jumpai guru taman kanak-kanak bercerita di depan kelas dengan memegang buku atau lembaran-lembaran kertas yang berisi gambar yang bercerita. Ya memang anak usia dini lebih memahami dan tertarik terhadap bahasa visual berupa gambar dan warna. Untuk tingkat sekolah dasar biasanya kita juga menjumpai penggunaan gambar seri pada mata pelajaran Bahasa Indonesia.
X-banner
Jika dilihat asal kata X-Banner adalah banner yang di display dengan menggunakan penyangga menyerupai huruf X. Bentangan banner ini nampak vertikal. X-banner ini mulai banyak digunakan sebagai media penyampai pesan atau informasi sejak hadirnya mesin cetak digital super besar atau mesin plotter sehingga biaya untuk produksi X-banner cukup murah dan terjangkau. Tidak ada ukuran standar untuk X-banner, pada umumnya ukuran dapat dibuat sesuai dengan kebutuhan. Namun yang sering kita jumpai ukuran X-banner sekitar 60x150 cm. Sebagai contoh display X-banner dibawah ini:
Banner Horizontal
Banner horizontal adalah banner yang di display secara horizontal. Biasanya dibentangkan dari kanan ke kiri dan tampak memanjang kesamping. Sebagai contoh banner horizontal dibawah ini. Ukuran standar banner horizontal juga tidak ada, pada umumnya ukuran dibuat sesuai dengan kebutuhan. Untuk beberapa acara biasa kita jumpai banner horizontal.
Wall Chart
Wall Chart berarti gambar yang ditempel pada dinding. Ukuran media ini lebih besar dari pada poster, ukuran yang biasa di jumpai adalah A1 atau sekitar 59X84 cm. Anda mungkin sering menjumpai wallchart dipajang di dinding kelas taman kanak-kanak, sekolah dasar bahkan di bangku sekolah menengah atas (SMA). WallChart pada umumnya berisi materi ajar yang dicetak dalam format besar karena untuk memenuhi kebutuhan guru dalam menjelaskan materi secara klasikal jika tidak tersedia teknologi LCD dan OHP sebagai media proyeksi di sekolah. Namun terkadang memang sengaja dipajang pada dinding kelas agar siswa dapat senantiasa melihat berulang-ulang dan memahami isi pesan yang terdapat pada wallchart tersebut.
Materi ajar yang di tampilkan di dalam wallchart biasanya berupa siklus, proses, bagan, atau urutan kerja yang semuanya ditampilkan dengan menggunakan visualisasi gambar dan tulisan. Namun unsur gambar tetap dominan jika dibandingkan tulisan yang fungsinya hanya sebagai pelengkap atau keterangan gambar saja. Sering kita menjumpai berbagai tema pelajaran pada wallchart seperti proses fotosintesis pada tumbuhan, siklus hidup katak, siklus air, gerakan sholat, empat sehat lima sempurna dan masih banyak lagi tema pelajaran yang divisualisasikan dalam wallchart. Sebagai contoh gambar wallchart dibawah ini:

Contoh Wallchart untuk keperluan pendidikan dan pembelajaran
Dari uraian diatas sebenarnya masih banyak jenis media grafis yang biasa digunakan masyarakat sebagi media penyampai pesan. Namun dalam konteks pengembangan media grafis ini kita memfokuskan pada bahasan tentang media grafis yang up to date dan efektif dalam menyampaikan pesan pendidikan maupun pembelajaran. Dan dikhususkan pada bahan cetak atau printed material.
Setelah anda mengetahui apa itu media grafis, karakteristik dan klasifikasinya. Yang perlu anda perhatikan dalam pengembangan nantinya adalah saudara harus melakukan identifikasi kebutuhan agar media grafis yang anda buat tepat sasaran fungsional dan estetis. Tepat sasaran dan fungsional artinya media yang anda buat dapat:- Mengatasi masalah pembelajaran
- Mudah diterima dan dipersepsi dengan benar oleh audien
- Membangkitkan minat belajar
- Estetis dan Etis secara tampilan atau dengan kata lain nampak menarik secara visual
Untuk mencapai kondisi ideal tersebut maka anda perlu mempelajari teori-teori desain grafis yang dapat mendukung anda dalam proses produksi nantinya. Dalam bahan ajar ini pada bab 2 sampai dengan bab 8 terdapat beberapa teori desain grafis yang dapat anda jadikan referensi diantaranya teori tentang warna, tipografi, ilustrasi dan beberapa teori pendukung yang relevan. Selain itu anda juga dapat menggunakan referensi lain yang dianggap relevan dengan pengembangan media grafis sehingga dapat mempermudah anda untuk memproduksi karya-karya grafis. Semisal buku tutorial software grafis Adobe Photoshop maupun Corel Draw.
Unsur Grafis
Unsur Desain Grafis
Unsur dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk shape, bentuk (form), tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip dasar desain visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance), tekanan (emphasis), proporsi (proportion) dan kesatuan (unity), kemudian membentuk aspek struktural komposisi yang lebih luas. Untuk dapat menghasilkan karya grafis yang optimal seorang desainer idealnya memadukan unsur-unsur grafis dengan menerapkan prinsip desain visual. Adapun unsur-unsur desain grafis dan prinsip visual akan dijabarkan sebagai berikut;
Bidang
Bidang adalah tempat dimana kita akan menyusun unsur-unsur grafis menjadi sebuah komposisi karya grafis. Besar kecilnya ukuran/ luas bidang ditentukan sesuai kebutuhan. Ukuran luas bidang bermacam-macam mulai dari B4, A3, A2,A1, AO atau bahkan lebih besar lagi mengingat saat ini banyak perusahaan
cetak digital super besar yang dapat mencetak bidang sebesar apapun sesuai dengan kebutuhan.
Standar ukuran kertas yang digunakan di seluruh dunia termasuk Indonesia adalah ISO 216. Standar ISO 216 mempunyai tiga seri yaitu A, B dan C yang masing-masing ukuran ditandai dengan angka dibelakangnya, misalnya seri A ada ukuran A1, A2, A3. Setengah ukuran A0 adalah A1, setengah ukuran A1 adalah A2 dan seterusnya

Bentuk
Bentuk adalah rupa dari objek visual. Dalam ilmu grafis kita mengenal ada bentuk konkrit ada pula bentuk abstrak. Dalam merancang media pembelajaran tentunya bentuk-bentuk konkritlah yang kita gunakan agar mudah difahami oleh target audien. Bentuk disebut juga shape, dihasilkan dari garis-garis yang tersusun sedemikian rupa. Bentuk ada yang berbentuk 2 dimensi (dwimatra) dan 3 Dimensi (trimatra). Setiap bentuk mempunyai arti tersendiri, tergantung budaya, geografis dan lainnya. Contoh: Segitiga bisa melambangkan konsep trinitas (ayah, ibu, anak), tapi di mesir segitiga melambangkan simbol feminimitas (kewanitaan).
Tekstur
Tekstur adalah kualitas permukaan dari suatu yang dapat dirasakan oleh indra peraba. Namun dalam hal ini tekstur diartikan hanya sebagai kesan dari permukaan suatu benda yang ditangkap oleh indra penglihatan saja. Dengan menampilkan tekstur pada karya grafis maka akan tampak kesan tiga dimensi. Padahal jika diraba permukaannya tetaplah halus seperti permukaan kertas pada umumnya.

Garis
Dalam ilmu desain grafis, garis didefinisikan sebagai sekumpulan titik yang dideretkan memanjang. Garis di software grafis komputer sering disebut Outline (Coreldraw) , Contour atau Stroke (Adobe Photoshop). Setiap jenis garis memiliki karakter dan suasana yang berbeda. Garis merupakan unsur grafis yang sangat penting. Dalam ilmu grafis ada berbagai macam jenis garis yang dapat digunakan dalam menyusun sebuah komposisi. Ada garis lengkung, lurus, tidak beraturan dan lain-lain. Masing-masing garis memiliki kesan secara psikologis. Garis lurus berkesan kaku namun tegas, adapun garis lengkung yang tak bersudut terkesan lebih luwes, lentur dan fleksibel.

Ruang
Dengan ruang, orang dapat merasakan jauh-dekat, tinggi-rendah, panjang-pendek, kosong padat, besar-kecil dan lainnya. Ukuran tersebut sifatnya relatif. 'Besar' menurut anda belum tentu sama dengan 'besar' menurut orang lain. Ukuran-ukuran tersebut muncul karena ada pembanding.
Jika kamar penuh dengan barang, tentu kita sulit bergerak karena perlu ruang sirkulasi. Begitu pula dalam desain grafis, kita memerlukan ruang untuk menempatkan komponen grafis seperti gambar, teks dan lainnya tetapi jangan sampai menghabiskan ruang desain.
Dengan demikian ruang kosong bukan berarti ruang yang tidak bermanfaat atau ruang yang harus diisi, justru ruang kosong adalah komponen desain grafis. Dengan memanfaatkan ruang tersebut desain kita terlihat lebih mudah dicerna dan focus, sehingga lebih komunikatif, menarik dan yang jelas tidak tampak crowded atau penuh sesak. Berikut ini adalah contoh desain yang memanfaatkan unsur ruang.

Warna
Warna adalah unsur yang sangat dominan dalam karya visual. Setiap warna mempunyai karakteristik tersendiri. Dengan warna kita dapat mengkomunikasikan pesan kepada audience secara efektif. Psikologi warna dan teori warna lainnya yang lebih lengkap dapat anda pelajari pada bahasan “Warna” dalam buku ini.
Prinsip Desain Grafis
Selain unsur-unsur visual yang telah diuraikan sebelumnya. Dalam ilmu desain grafis kita juga perlu mempelajari prinsip-prinsip desain grafis yang bisa kita jadikan acuan untuk dapat menghasilkan desain grafis yang ideal sebagai media penyampai pesan. Prinsip desain adalah semacam aturan-aturan untuk mengkomposisikan unsur-unsur desain grafis seperti perpaduan warna, pemilihan tipografi, penggunaan bentuk, garis dan sebagainya, yang jika diterapkan dalam desain akan menghasilkan sebuah desain yang ideal dan nyaman dipandang. Adapun beberapa prinsip desain grafis seperti; Keseimbangan/ Balance, Kesatuan/Unity, Proporsi, Emphasis/Penekanan, Kesederhanaan.
Keseimbangan/ Balance
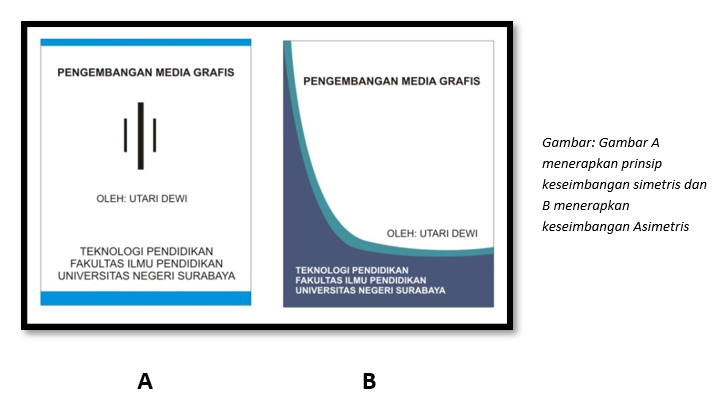
Prinsip keseimbangan atau balance. Pembagian berat yang merata pada suatu bidang sehingga menghasilkan kesan seimbang. Kesan seimbang bisa didapat dengan meletakkan dan menata unsur-unsur desain pada tempat yang tepat. Dalam tampilan desain visual terdapat dua jenis keseimbangan yaitu keseimbangan simetris dan keseimbangan a simetris. Keseimbangan simetris akan terkesan formal dan sebaliknya keseimbangan asimetris akan tampak lebih non formal. Secara keseluruhan, unsur-unsur desain harus tampil seimbang. Mata kita akan menangkap keseluruhan halaman desain dalam satu komponen. Keseimbangan dalam ilmu desain yang dapat digunakan, antara lain:- Keseimbangan Simetris komponen desain seakan dicerminkan pada garis sumbu khayal. Dengan demikian anda akan melihat komponen yang sama pada kedua daerah dari garis sumbu. Desain dengan kesimbangan simetris akan relatif mudah ditangkap mata. Desain simetris juga lebih mengesankan formal, tradisional atau kuno juga membosankan.
- Keseimbangan Asimetris (tidak simetris): Tidak ada komponen grafis yang tersusun seperti cermin. Anda harus memahami, melatih dan merasakan prinsip desain lainnya, untuk mencapai keseimbangan asimetris. Desain berkesan informal, berani dan dinamis. Artinya memberi kesan luwes dan tidak kaku.

Proporsi/ Proportion
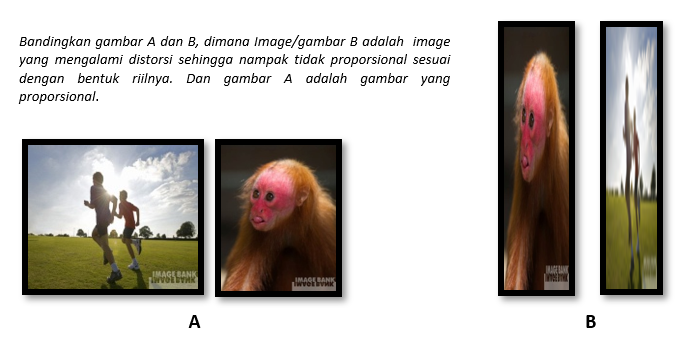
Skala adalah perubahan ukuran atau size tanpa perubahan perbandingan ukuran panjang lebar atau tinggi. Sedangkan proporsi adalah adanya perubahan perbandingan antara panjang lebar atau tinggi sehingga gambar dengan perubahan proporsi sering terlihat distorsi. Oleh karena itu jangan merubah proporsi foto apalagi manusia, manusia bisa terlihat lebih kurus atau gemuk dibanding aslinya. Dengan mengatur skala dan proporsi yang tepat desain dapat menyampaikan pesan secara optimal. Kesalahan proporsi ini sering terjadi ketika kita mengolah image atau gambar melalui computer. Oleh karena itu jika ingin mengolah image haruslah tetap diperhatikan bentuknya agar tetap proporsional.
Tekanan/ Emphasis
Dalam sebuah karya grafis idealnya ada salah satu unsur grafis yang menjadi center of interest. Istilah itu yang dimaksud dengan emphasis/penekanan. Tekanan dalam hal ini bisa berupa warna, bentuk maupun ukuran. Emphasis dapat diciptakan dengan berbagai cara antara lain:- Memberi ukuran yang jauh lebih besar atau lebih kecil dibanding unsur visual lainnya
- Warna yang kontras/ berbeda sendiri dengan latar belakang dan unsur yang lain
- Letakkan pada posisi yang strategis atau menarik perhatian
- Menggunakan bentuk atau style yang berbeda dari sekitarnya.
Contoh penerapan emphasis pada karya grafis di bawah ini:

Kesederhanaan
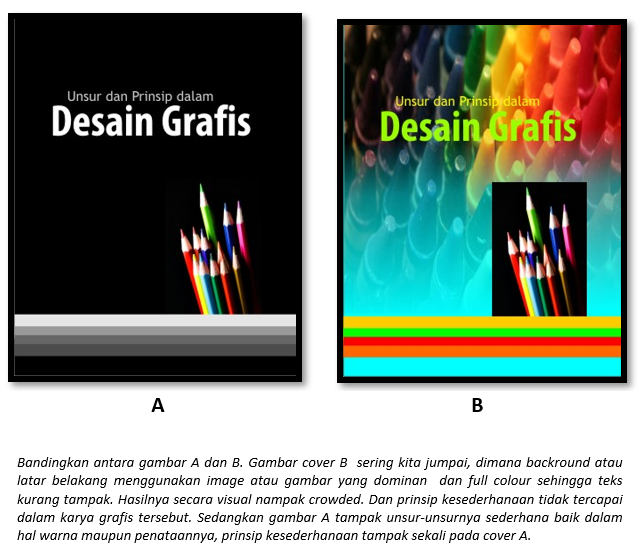
Banyak pakar desain grafis menyarankan prinsip ini dalam pekerjaan desain. Hal ini sangat logis demi kepentingan kemudahan pembaca memahami isi pesan yang disampaikan. Dalam penggunaan huruf sebuah berita misalnya. Huruf judul (headline), subjudul dan tubuh berita (body text) sebaiknya jangan menggunakan jenis font yang ornamental, seperti huruf blackletter yang sulit dibaca. Desainer grafis lazim juga menyebut prinsip ini sebagai KIS (Keep It Simple). Prinsip ini bisa diterapkan dengan penggunaan elemen ruang kosong (white space) dan tidak menggunakan terlalu banyak unsur-unsur atau aksesoris. Penggunaan gambar maupun objek-objek visual lainnya juga harus mudah dimengerti dan difahami oleh target audien. Apabila menyatukan banyak unsur visual akan tampak crowded maka prinsip kesederhanaan tidak akan didapat. Sederhana yang dimaksud berarti tidak crowded, tidak membingungkan dan mudah difahami oleh target audien.
Kesatuan
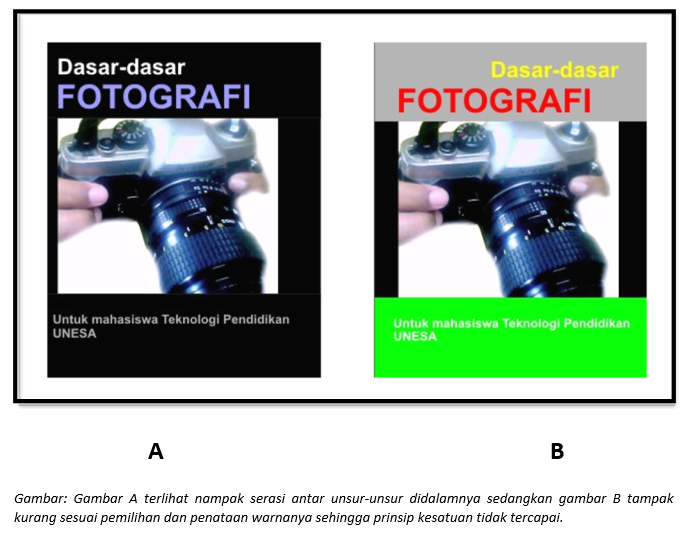
Agar sebuah karya grafis memberi efek yang kuat bagi audiennya, ia harus mempunyai kesan unity/kesatuan. Sebagaimana layaknya kita akan berbusana, mulai baju, celana atau mungkin blazer dan sepatu yang kita pakai haruslah dipadu-padankan warna maupun modelnya, apakah cocok atau tidak. Prinsipnya sama dengan kesatuan antar unsur-unsur desain. Teks, gambar, warna,tekstur, bentuk dan lainnya. Semua unsur haruslah saling terkait dan disusun secara tepat. Apabila semua unsur yang dipadukan tampak serasi maka prinsip kesatuan/unity dalam sebuah karya grafis akan tercapai. Untuk lebih menjelaskan prinsip kesatuan dalam bentuk visual anda dapat memperhatikan lalu membandingkan kedua gambar di bawah ini

Nah sedangkan untuk menerapkan prinsip kesatuan dalam sebuah karya grafis dapat anda lihat kedua gambar di bawah ini
Gambar: Gambar A terlihat nampak serasi antar unsur-unsur didalamnya sedangkan gambar B tampak kurang sesuai pemilihan dan penataan warnanya sehingga prinsip kesatuan tidak tercapai.
Uraian diatas merupakan acuan dalam merancang suatu karya grafis agar tampak harmonis dan nyaman untuk dilihat. Apa yang terjadi jika beberapa prinsip tersebut tidak diterapkan dalam karya grafis?... ya niscaya karya grafis yang anda hasilkan tidak optimal. Karena dalam membuat karya grafis tidak hanya logika saja yang kita gunakan namun kita juga belajar mengolah rasa agar estetika tampak pada karya yang kita hasilkan.
Seringlah berlatih mengkomposisikan unsur-unsur visual, seringlah melihat referensi dari berbagai sumber tentang karya grafis untuk memunculkan ide-ide kreatif, seringlah bekerja menggunakan software-software grafis dan kuasailah tool-tool di dalamnya. Dengan demikian skill atau ketrampilan dan kepekaan anda akan terasah dengan baik, sehingga untuk membuat sebuah karya grafis yang ideal akan dengan mudah anda lakukan.